

#Graphviz graph series#
So today I’m excited to announce that we will start Graph Viz 101, a series of 10 blog posts about the theories related to visual graph exploration, in a concise, accessible style. It was two great experiences, but the audiences remain limited. So I’ve created a live tutorial two years ago for the ICWSM conference, and recently worked on a book chapter. I’ve read dozens of scientific articles and a few books, I’ve closely looked at what people do with Gephi, but I’ve not found a complete yet simple introduction to the visual exploration of graphs (aka networks), even if one can find good introductions to Social Network Analysis. I am personally attached to democratize network thinking, so at Linkurious we want to help raise the bar.īut there is a problem: where to start learning graph visualization? Whereas an extensive literature has been produced so far, one must compile various sources after hours of Web search, and try to extract what is important and what is not, what is meaningful and what is esoteric technique. Beware also of histograms and “simpler” graphics: misleading charts are everywhere. They are rarely deliberate thought, and during my other activities (as Gephi community manager and PhD student) I’ve seen many mistakes due to a lack of basic knowledge or skills.

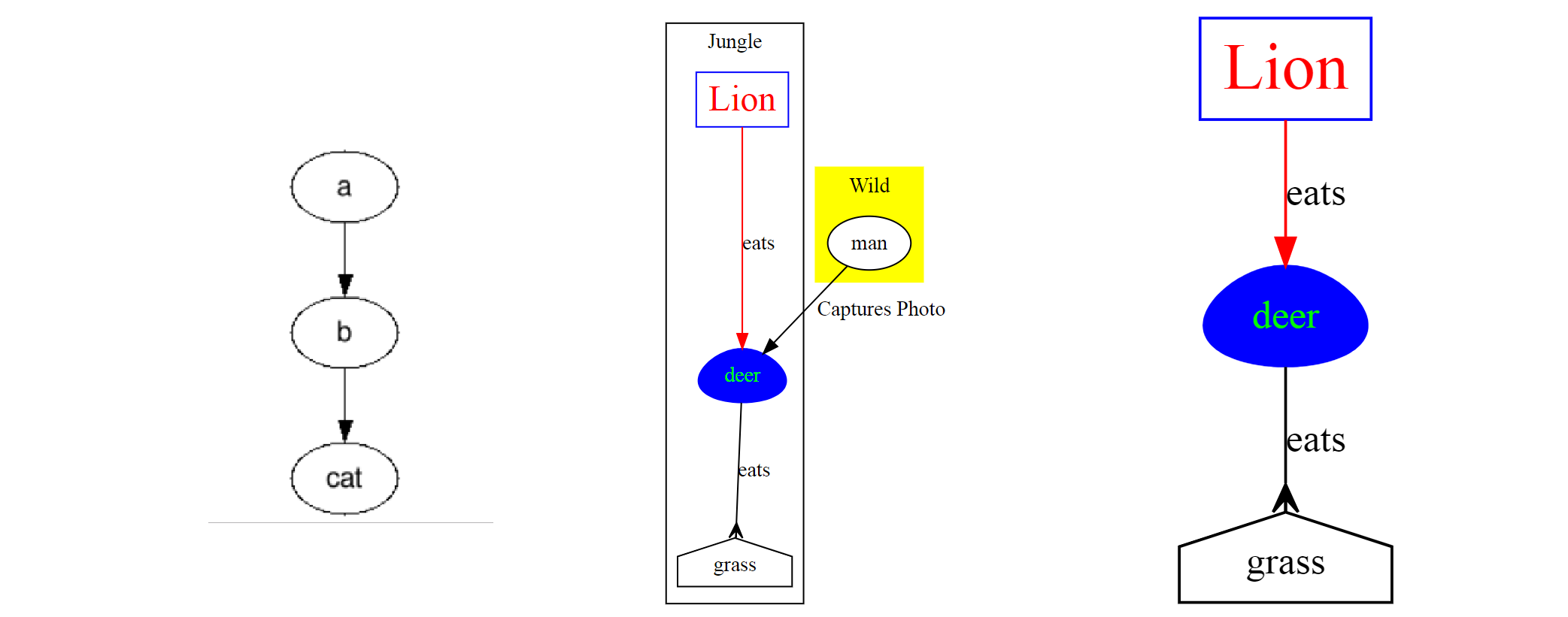
Such freedom is necessary to experiment, but it also comes inevitably with bad visualizations and fanciful interpretations. Think about it as a surface that you can shape in many ways: layouts, colors, sizes, shapes of nodes and relationships, etc. Quite the opposite, when visualization is correctly and wisely used, it becomes a very efficient medium between you and your data, between your point of view and the ones of your team, between your insights and your audience. I am still horrified when I hear that graph visualization is “just a toy” or a “nice-to-have”. However like any new tool we need to learn how to use it properly, and mastering the art of graph visualization and interpretation takes time. Graphs offer a powerful tool to think, to design and to create new products adapted to our complex world. The sample below shows edges can be put as adjacency lists.We have noticed in the recent years a tremendous adoption of graphs outside the scientific community, notably thanks to open source products like Neo4j and Gephi. The sample below shows the same example but with both node and edge labels. The sample below shows a directed graph with two edges. Directed and undirected graphs are supported. Only labels and colors are imported if present. Subgraphs are not supported, nor custom attributes or size.

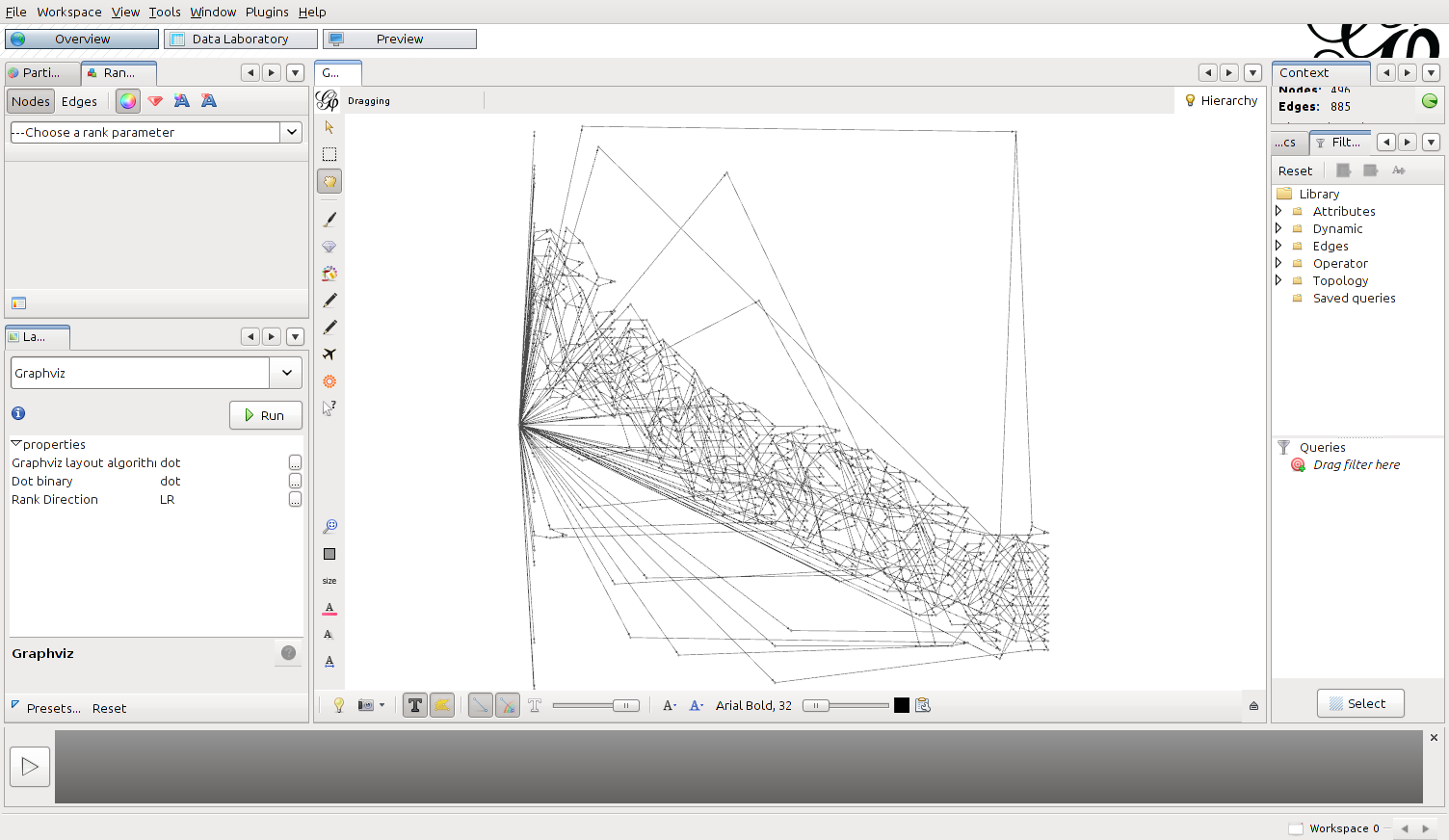
Gephi currently doesn’t provide a complete support of the DOT format. The following link shows the official website, where information is available about the DOT format. Additional informations can be found on Wikipedia. NetworkX, Tulip or ZGRViewer can import DOT files as well.

It has a human-readable syntax that describes network data, including subgraphs and elements appearances (i.e. DOT is the text file format of the suite GraphViz.


 0 kommentar(er)
0 kommentar(er)
